Position in CSS ?
In this article we learn and read about position and theirs all values.
Position is set to the element of any where in the html document page. We setting element use the offset top, bottom, left and right.
- Position have mostly five value
static(default),relative,absolute,fixedandsticky.
Position Property Values:
Position have five value, here is given the below.
- 1. Static (default):
position: static; - 2. Relative:
position: relative; - 3. Absolute:
position: absolute; - 4. Fixed:
position: fixed; - 5. Sticky:
position: sticky;
1. Static:
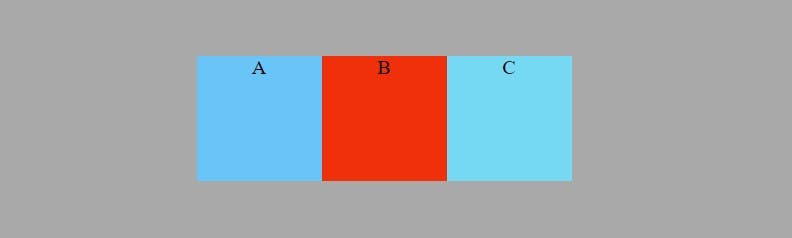
Static value is default of the browser, when you give position value static, that's get nothing affect on normal flow . This is do maintain the HTML document normal flow and here is main important things, offset dose not get effect on flow means if you right top, bottom, left , right and z-index dose not move element any where. Offset is not working on static value.
HTML Code:
<body> <!-- position: static; => default --> <div class="parent"> <div class="child child1">A</div> <div class="child child2">B</div> <div class="child child3">C</div> </div> </body>CSS Code:
<style> * { margin: 0; padding: 0; } .parent { width: 100vw; height: 100vh; background-color: rgb(168, 169, 169); } .child { display: inline-block; width: 100px; height: 100px; text-align: center; } .child1 { background-color: rgb(105, 197, 247); } /* In child2 apply position property */ .child2 { background-color: rgb(240, 48, 10); position: static; top: 50px; right: 20px; } .child3 { background-color: rgb(118, 217, 244); } </style>Output:

2. Relative:
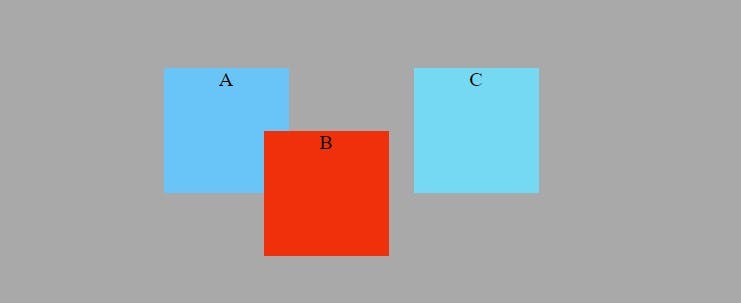
If you give any element position relative they make stay in normal flow but when you use offset they move on his original place and have put original space means other element not take their space. We use top, bottom, left, right and z-index for moving their original place. Let's take a example: we have three dive A, B, C here in B div we use position relative and offset so this B div is move to the original normal flow but not loose their original space.
HTML Code:
<body> <!-- position: static; => default --> <div class="parent"> <div class="child child1">A</div> <div class="child child2">B</div> <div class="child child3">C</div> </div> </body>CSS Code:
<style> * { margin: 0; padding: 0; } .parent { width: 100vw; height: 100vh; background-color: rgb(168, 169, 169); } .child { display: inline-block; width: 100px; height: 100px; text-align: center; } .child1 { background-color: rgb(105, 197, 247); } /* In child2 apply position property */ .child2 { background-color: rgb(240, 48, 10); /* position: static; */ position: relative; top: 50px; right: 20px; } .child3 { background-color: rgb(118, 217, 244); } </style>Output:

3. Absolute:
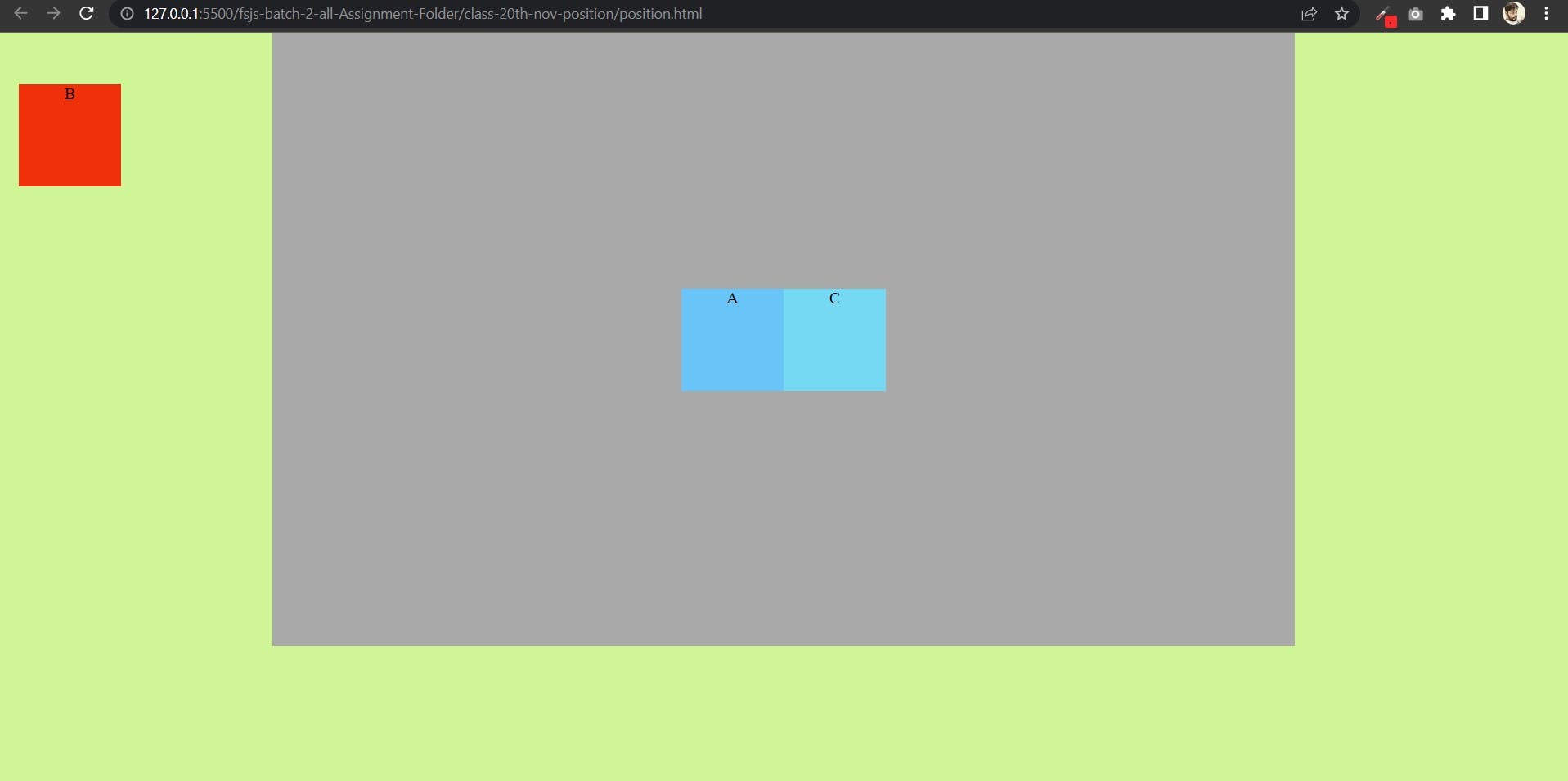
Absolute position's element get out from document normal flow and their original space also leave every element take shift their space. Absolute element bind with parent element . If we make parent element for absolute element we use relative position in parent container then the absolute element go bind with them.
In this example absolute element parent is body because we not choose here any element for parent(when we want make parent element for absolute we use relative position in parent container).
HTML Code: HTML code are same every where so we not go to write html code, for html code you saw above.
CSS Code:
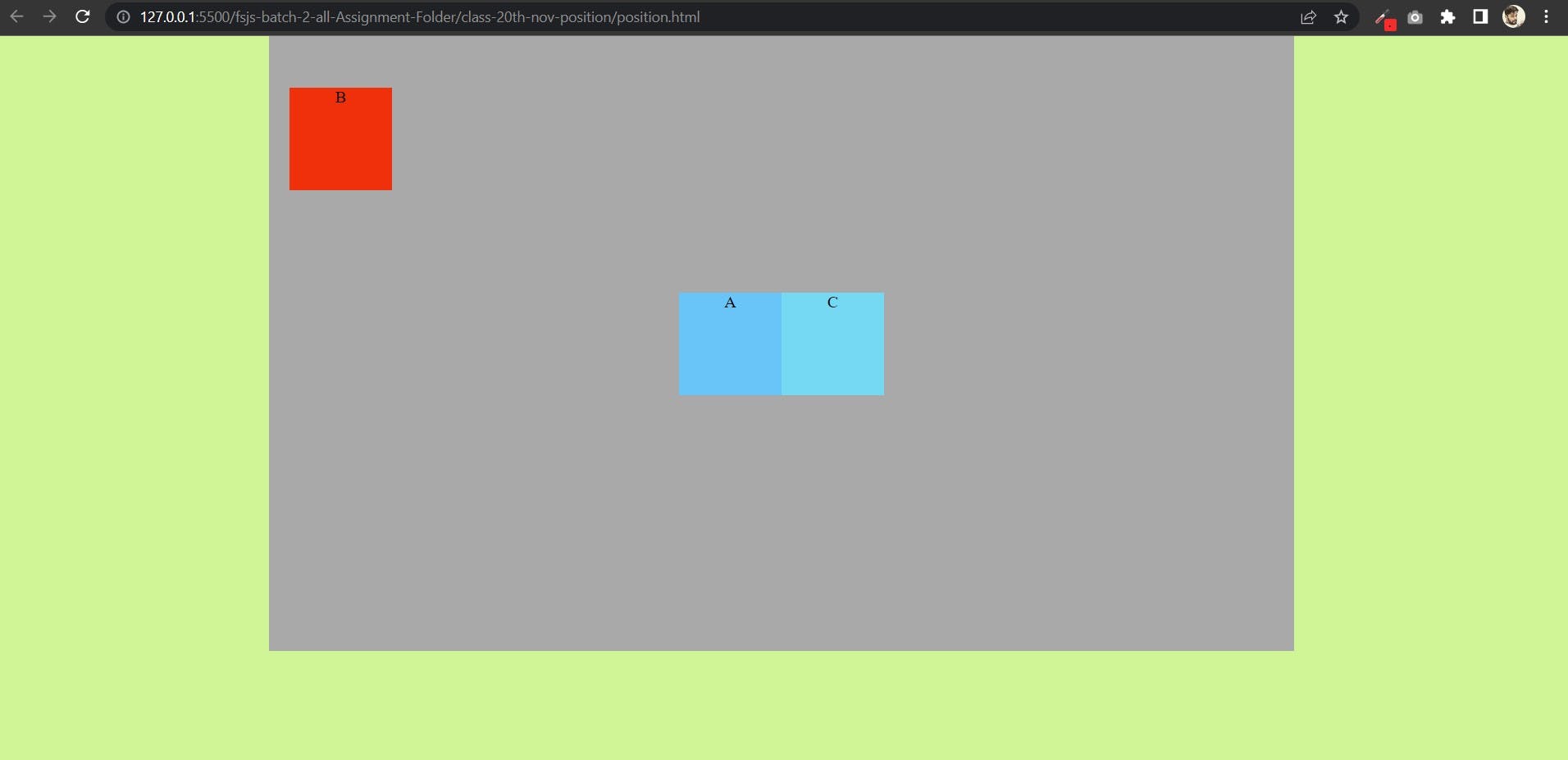
<style> * { margin: 0; padding: 0; } .parent { display: flex; justify-content: center; align-items: center; width: 100vw; height: 100vh; background-color: rgb(168, 169, 169); } .child { width: 100px; height: 100px; text-align: center; } .child1 { background-color: rgb(105, 197, 247); } /* In child2 apply position property */ .child2 { background-color: rgb(240, 48, 10); /* position: static; */ /* position: relative; */ position: absolute; top: 50px; left: 20px; } .child3 { background-color: rgb(118, 217, 244); } </style>
- Output:

In this example we make parent for absolute position:
CSS Code:
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: rgb(207, 245, 151);
display: flex;
justify-content: center;
align-items: center;
}
.parent {
display: flex;
justify-content: center;
align-items: center;
width: 1000px;
height: 600px;
background-color: rgb(168, 169, 169);
position: relative;
}
.child {
width: 100px;
height: 100px;
text-align: center;
}
.child1 {
background-color: rgb(105, 197, 247);
}
/* In child2 apply position property */
.child2 {
background-color: rgb(240, 48, 10);
/* position: static; */
/* position: relative; */
position: absolute;
top: 50px;
left: 20px;
}
.child3 {
background-color: rgb(118, 217, 244);
}
</style>
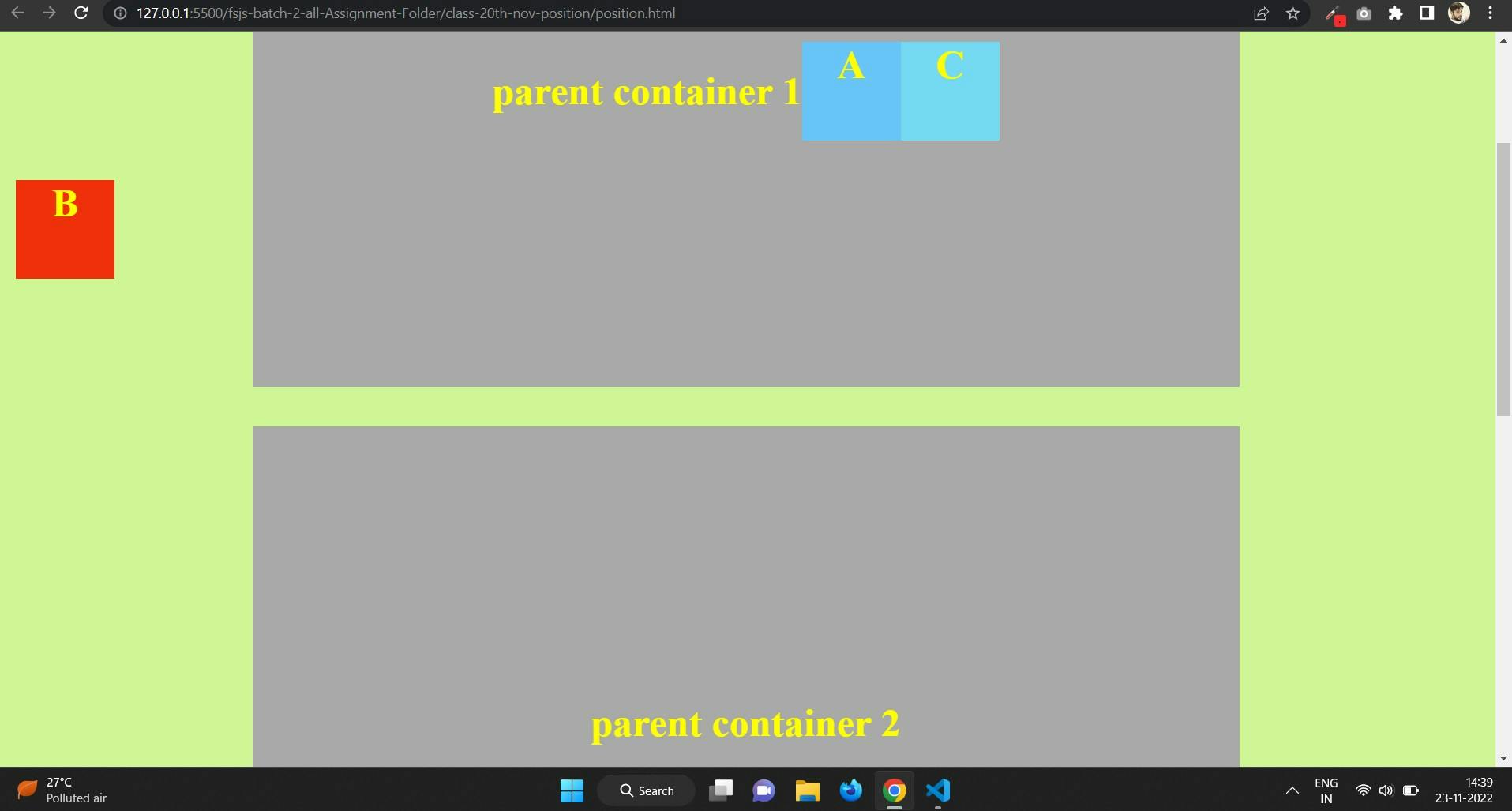
- Output:

4. Fixed:
Fixed position is like as absolute position but one is main function this is stick on viewport where you are positioned. The fixed position is also loose their original space and get out from normal flow.
- HTML Code:
<body>
<!-- position: static; => default -->
<div class="parent">
<p>parent container 1</p>
<div class="child child1">A</div>
<div class="child child2">B</div>
<div class="child child3">C</div>
</div>
<div class="parent"><p>parent container 2</p></div>
<div class="parent"><p>parent container 3</p></div>
</body>
- CSS Code:
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: rgb(207, 245, 151);
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.parent {
display: flex;
justify-content: center;
align-items: center;
margin: 20px;
width: 1000px;
height: 600px;
background-color: rgb(168, 169, 169);
color: yellow;
font-size: 40px;
font-weight: 700;
}
.child {
width: 100px;
height: 100px;
text-align: center;
}
.child1 {
background-color: rgb(105, 197, 247);
}
/* In child2 apply position property */
.child2 {
background-color: rgb(240, 48, 10);
/* position: static; */
/* position: relative; */
/* position: absolute; */
position: fixed;
top: 150px;
left: 20px;
}
.child3 {
background-color: rgb(118, 217, 244);
}
</style>
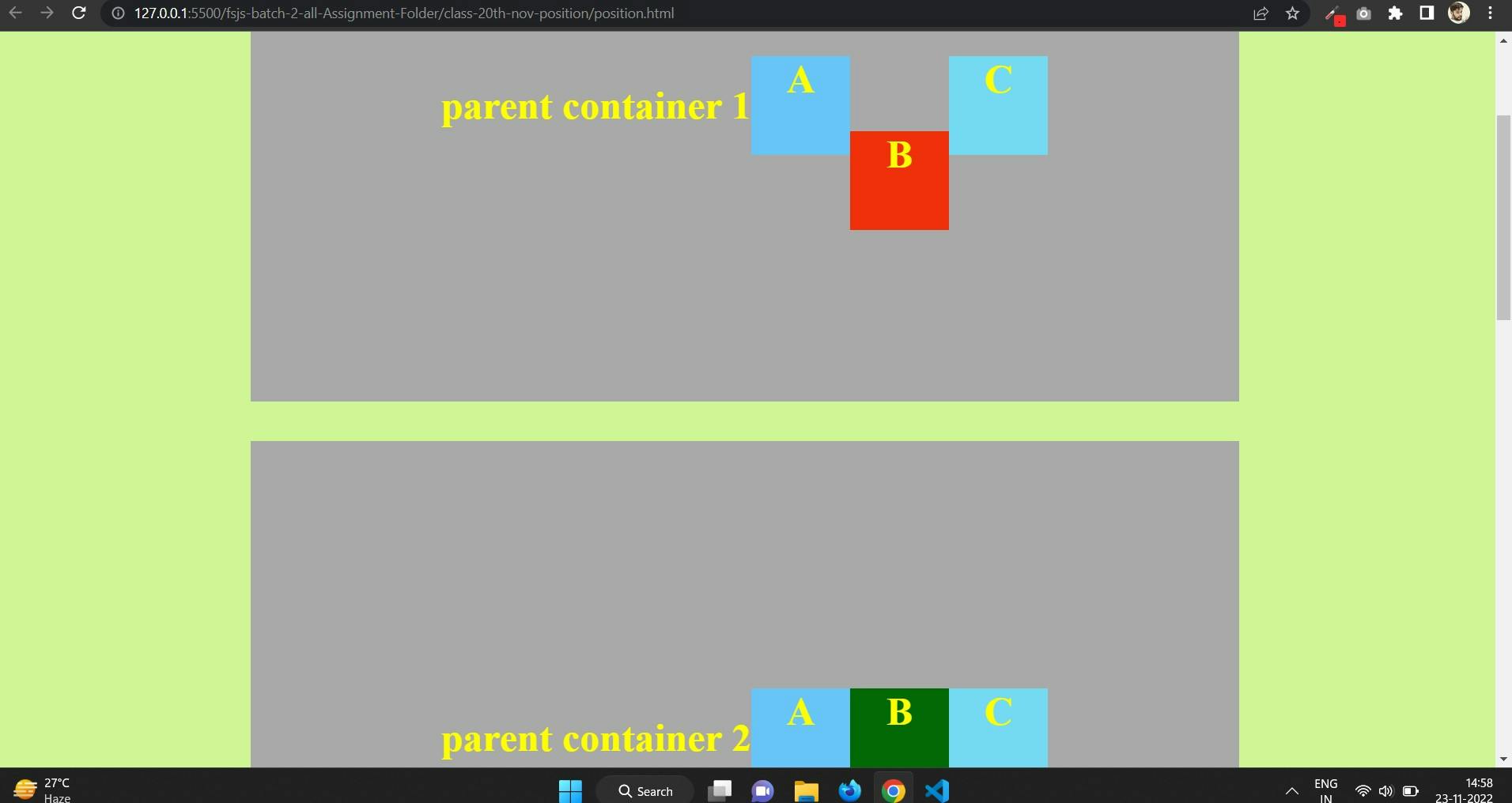
- Output:

5. Sticky:
It is mixture of the relative and fixed position. Where use sticky this is the sticked on that place. Sticky child is scroll with the content and fix those place where use sticky position on that place and when end the sticky parent container those sticky child scroll with them and they never loose their original place and another element never occupy that place.
- HTML Code:
<body>
<!-- position: static; => default -->
<div class="parent">
<p>parent container 1</p>
<div class="child child1">A</div>
<div class="child child2">B</div>
<div class="child child3">C</div>
</div>
<div class="parent">
<p>parent container 2</p>
<div class="child child1">A</div>
<div class="child child22">B</div>
<div class="child child3">C</div>
</div>
<div class="parent">
<p>parent container 3</p>
</div>
<div class="parent">
<p>parent container 4</p>
</div>
</body>
- CSS Code:
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: rgb(207, 245, 151);
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.parent {
display: flex;
justify-content: center;
align-items: center;
margin: 20px;
width: 1000px;
height: 600px;
background-color: rgb(168, 169, 169);
color: yellow;
font-size: 40px;
font-weight: 700;
}
.child {
width: 100px;
height: 100px;
text-align: center;
}
.child1 {
background-color: rgb(105, 197, 247);
}
/* In child2 apply position property */
.child2 {
background-color: rgb(240, 48, 10);
/* position: static; */
/* position: relative; */
/* position: absolute; */
/* position: fixed; */
position: sticky;
top: 10px;
}
.child22 {
background-color: rgb(3, 104, 6);
position: sticky;
top: 150px;
}
.child3 {
background-color: rgb(118, 217, 244);
}
</style>
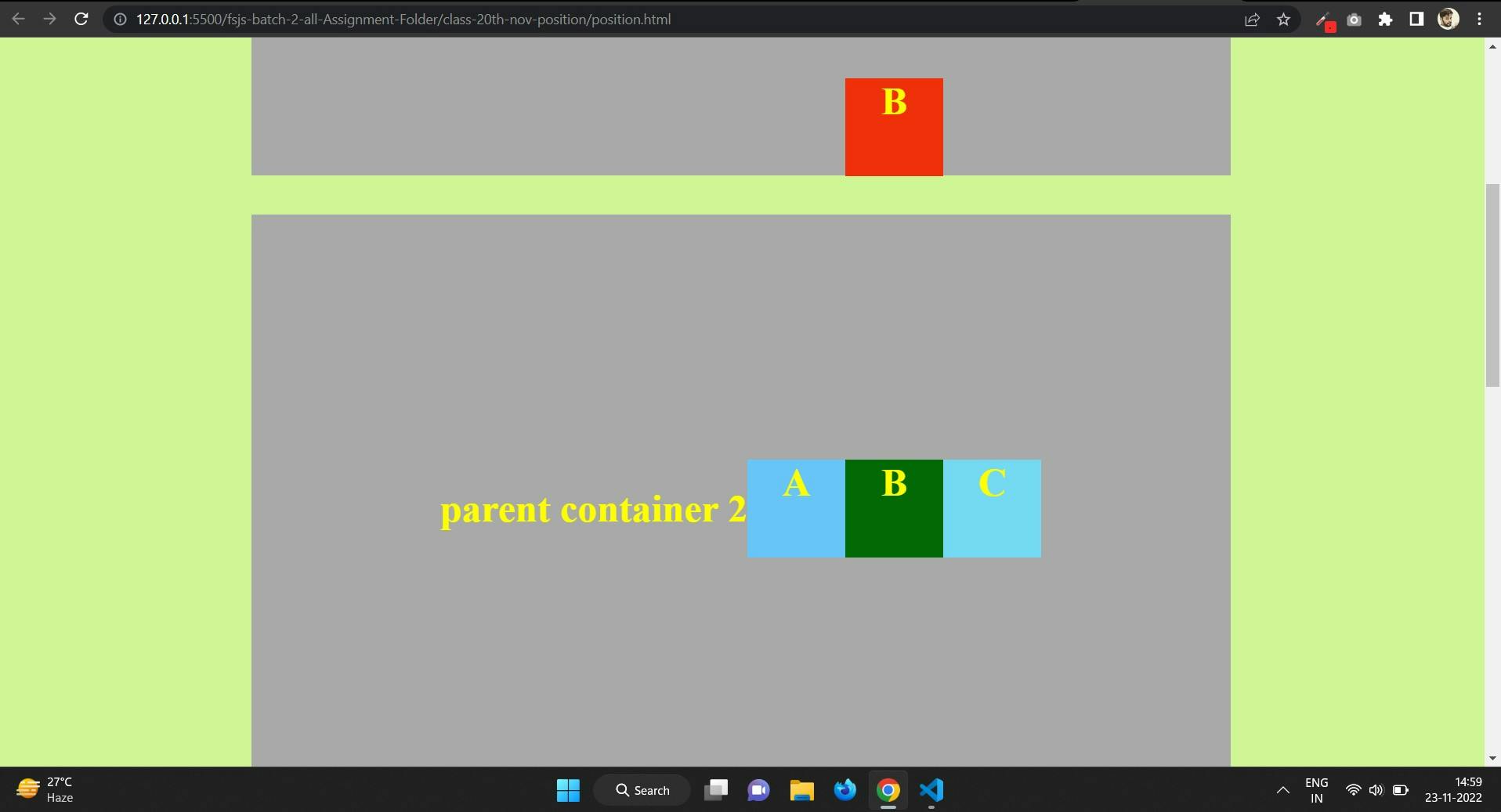
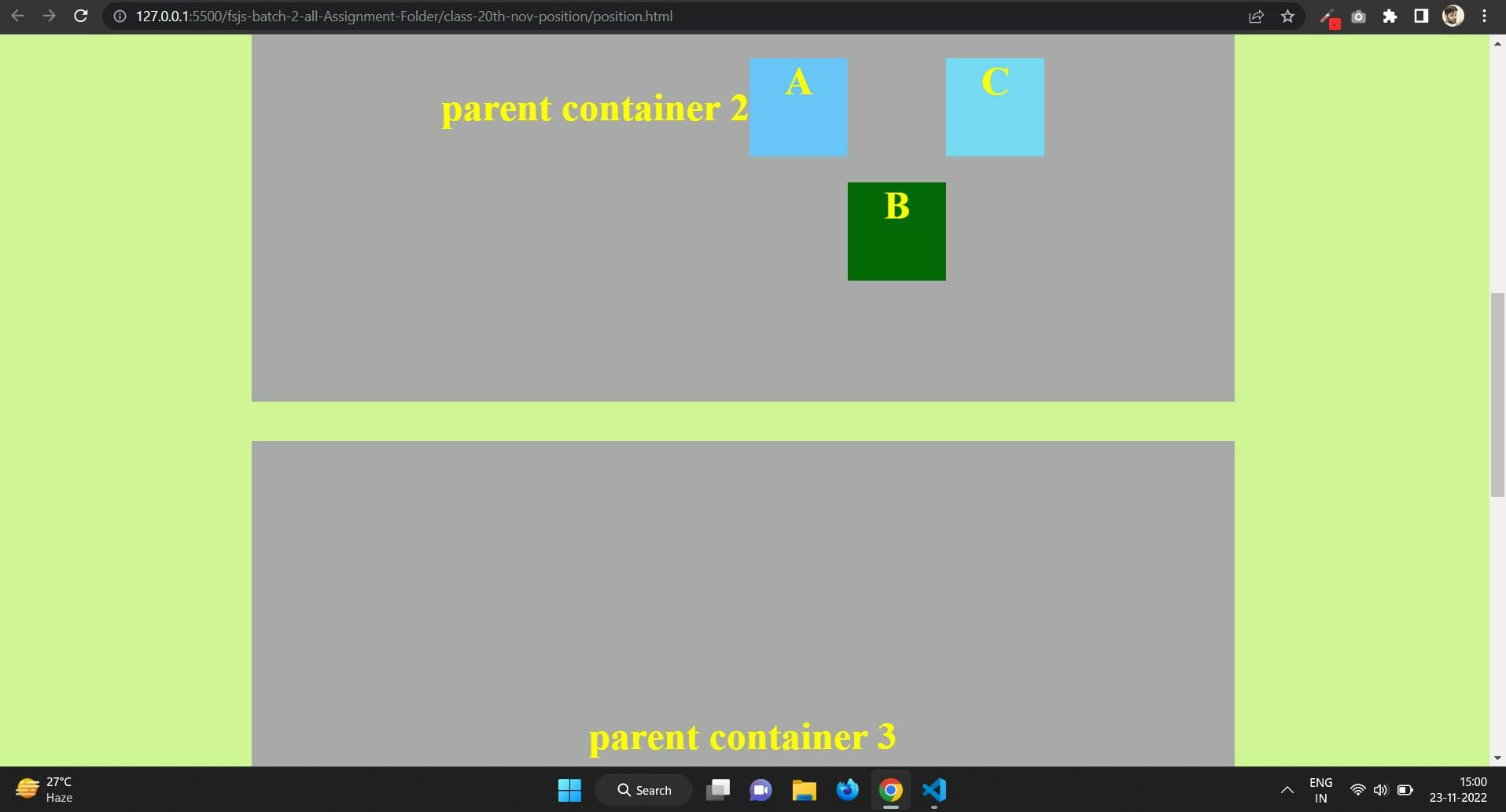
- Output:



Here is done about position and their values according to me if you want read in depth go with MDN Docs.